



ホームページ公開について
独自CGIの設置方法 ★2025年6月30日で提供終了しました★
- お客様独自に設定したCGIがご利用可能です。
- ファイル名の拡張子は .cgi に限ります。
- 使用言語は、perl に限ります。
- perlの指定パスは、 /usr/local/bin/perl としてください。
- 最初の1行が #!/usr/local/bin/perl 以外の場合はエラーとなります。
- CGIはオーナー(ホームページ所有者)権限で動作します。
- CGIはフルパスで指定して下さい。(サブドメイン形式では指定できません)
例 [ http://fruits.jp/~FTPアカウント/usr-cgi/***.cgi ]
設置方法
(1)ファイルをアップロードする(ASCII転送モード)
(2)アップロード先のフォルダ(ディレクトリ)は、/usr-cgi としてください。
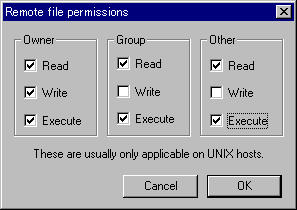
このディレクトリのパーミッションを下図のように755に変更して下さい。

FTPツールの”chmod”メニューで該当のディレクトリにアクセス権を与えてください
【※注意】 Group、Otherに対して書き込み(Write)権利を与えると実行エラーとなります
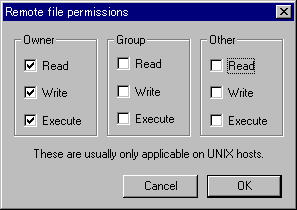
(3)アップロードしたCGIのパーミッションを700に変更する。
FTPツールの"chmod"メニューで、以下のように該当のファイルに実行権を与えてください。

CGIはオーナー(ホームページ所有者)権限で動作しますので、この設定が一番セキュリティが高い設定です。
【※注意】・Group、Otherに対して書き込み(Write)権利を与えると実行時にエラーとなります。
・Group、Otherに対して読み込み(Read)権利を与える必要があれば与えてください。
・Group、Otherに対して実行(Execute)権を与えても構いませんが意味がありません。
【参考】データファイルについて
※CGIが参照・更新するデータファイルのパーミッションを700とすることによりセキュリティは格段に向上します。
※CGIが参照するデータファイルは、なるべくCGIと同じディレクトリか下位のディレクトリに設置してください。
●その他のプログラムの参照パス
| sendmail | /usr/local/bin/sendmail |
| uuencode | /usr/local/bin/uuencode |
| nkf | /usr/local/bin/nkf |
●起動方法(例)
http://www.fruits.ne.jp/~○○○/usr-cgi/□□□.cgi
【※注意】
(1)お客様が作成されたCGIスクリプトの内容についてのサポートはできません。
(2)お客様のCGIのCPU、メモリーなどのリソース使用については制限があります。
・無限ループなどの暴走は回避できます。・通常のCGIの実行上の支障はありません。
(3)他のサーバーとのSocket等による通信はできません。
(4)Telnet、sshなどの通信ツールからのログインはできません。
(5)以下の禁止事項をよくお読みください。
■禁止事項
お客様のCGIの動作について以下の行為を検出した場合は、直ちに該当のお客様のインターネットサービスを停止します。
CGIをアップロードするお客様は、上記ルールに同意されたものとみなします。
- ウイルス・ワームなどの移植行為、その他インターネット全体に及ぶ破壊行為
- 他のお客様のデータの破壊・改竄などの行為
- その他、弊社が弊社のサーバー運営に支障がある、あるいは不適切と判断する行為

フォームメール送信サービス ★2025年6月30日で提供終了させていただきます★
対象:ふるーつねっとご利用のお客様
内容:共通CGIを利用して、フォームの内容をサーバーからメールとして送信することができます。
設置方法:まずフォームをつくり、ルールに従ってタグを追加して下さい。
(2)HTML形式
(注)項目の表示順序は、HTMLテキストの行の順番となります。
内容:共通CGIを利用して、フォームの内容をサーバーからメールとして送信することができます。
設置方法:まずフォームをつくり、ルールに従ってタグを追加して下さい。
| フォーム作成例 | 作成上のルール | オプション | 表示例 |
フォーム作成例
フォーム作成上のルール
フォームを作ったら、 下記のようにスクリプト行をヘッダに埋め込み
ACTIONを指定して、5つのhidden属性の入力テキストを設定してください。そして
送信ボタンのsubmit属性をbutton属性に変更して、クリック時のスクリプトを定義します。
★フォームを設置するページの文字コードは「UTF-8」を推奨しています。
ACTIONを指定して、5つのhidden属性の入力テキストを設定してください。そして
送信ボタンのsubmit属性をbutton属性に変更して、クリック時のスクリプトを定義します。
★フォームを設置するページの文字コードは「UTF-8」を推奨しています。
<head>
:
<script type="text/javascript" src="/js/mf.js"></script>
:
</head>
<form method="post" action="/member/mf/mform2.cgi">
<input type="hidden" name="_recipient "value="①">
<input type="hidden" name="_next_url "value="②">
<input type="hidden" name="_mail_title "value="③">
<input type="hidden" name="_mail_style "value="④">
<input type="hidden" name="_confirm" value="⑤">
:
: (表示スタイル、項目数は自由です)
: (nameに漢字や記号を使用できます)
:
</form>
:
<input type="submit" ・・ value="送信">
<input type="button" onclick="soushin()" ・・ value="送信">
:
:
<script type="text/javascript" src="/js/mf.js"></script>
:
</head>
<form method="post" action="/member/mf/mform2.cgi">
<input type="hidden" name="_recipient "value="①">
<input type="hidden" name="_next_url "value="②">
<input type="hidden" name="_mail_title "value="③">
<input type="hidden" name="_mail_style "value="④">
<input type="hidden" name="_confirm" value="⑤">
:
: (表示スタイル、項目数は自由です)
: (nameに漢字や記号を使用できます)
:
</form>
:
<input type="button" onclick="soushin()" ・・ value="送信">
:
| 番号 | 説明 | 設定例 |
① |
受信のための メールアドレス |
catv@fruits.jp (注)この値を設定しないか、このINPUTタグを定義しなければお客様がご利用の基本メールアドレスがフォームメールの宛先となります。 |
| ② | 送信ボタンクリック後の 最後のページのURL |
http://fruits.jp/~catv/thanks.html |
| ③ | 受信メールのタイトル | <<■お申し込み■>> |
| ④ | メールの形式 | "html"を指定すると、HTML形式。 指定しなければ通常のテキスト形式になります。 |
| ⑤ | 確認画面の表示指定 | page 確認画面を表示します なし 確認画面を表示しません |
【フォーム作成例】のソースは下記のようになります
赤文字の部分はご自分のメールアドレス、メールタイトルを指定してください。
:
<script type="text/javascript" src="/js/mf.js"></script>
:
<form method="POST" action="/member/mf/mform2.cgi">
<input type="hidden" name="_recipient" value="catv@fruits.jp">
<input type="hidden" name="_next_url" value="http://www.fruits.ne.jp/mform_ok.html">
<input type="hidden" name="_mail_title" value="■お申し込み■">
<input type="hidden" name="_mail_style" value="html">
<input type="hidden" name="_confirm" value="page">
<table border="1" cellpadding="2" cellspacing="0" bgcolor="#ffffcc">
<tbody>
<tr>
<td align="center">お名前</td>
<td bgcolor="#ffffff">
<input type="text" name="お名前!" size="38">
</td>
<td>年齢</td>
<td bgcolor="#ffffff">
<select size="1" name="年齢">
<option value="--">--</option>
<option value="10代">10代</option>
<option value="20代">20代</option>
<option value="30代">30代</option>
<option value="40代">40代</option>
<option value="50代">50代</option>
<option value="60代">60代</option>
<option value="70代">70代</option>
</select>
</td>
</tr>
<tr>
<td align="center">住所</td>
<td colspan="3" bgcolor="#ffffff">
<input type="text" name="住所" size="66">
</td>
</tr>
<tr>
<td align="center">電話番号</td>
<td colspan="3" bgcolor="#ffffff">
<input type="text" name="電話番号!" size="37">
</td>
</tr>
<tr>
<td align="center">メールアドレス</td>
<td colspan="3" bgcolor="#ffffff">
<input type="text" name="_mail_address" size="41">
</td>
</tr>
<tr>
<td align="center">ご注文品名</td>
<td bgcolor="#ffffff">
<input type="text" name="注文品名1" size="45">
</td>
<td>数量</td>
<td bgcolor="#ffffff">
<input type="text" name="注文品名1の数量" size="10">
</td>
</tr>
<tr>
<td align="center">発送エリア</td>
<td colspan="3" bgcolor="#ffffff">
<input type="checkbox" name="北海道" value="ON">北海道
<input type="checkbox" name="東北" value="ON">東北
<input type="checkbox" name="関東" value="ON">関東
<input type="checkbox" name="信越" value="ON">信越
<input type="checkbox" name="近畿" value="ON">近畿
<input type="checkbox" name="中国" value="ON">中国
</td>
</tr>
<tr>
<td align="center">お支払い方法</td>
<td colspan="3" bgcolor="#ffffff">
<input type="radio" name="支払い方法" value="振込み" checked >振込み
<select size="1" name="振り込み先">
<option value="−−">−−</option>
<option value="郵便局">郵便局</option>
<option value="山梨中央銀行">山梨中央銀行</option>
</select>
<input type="radio" name="支払い方法" value="現金書留" >現金書留
<input type="radio" name="支払い方法" value="代引き[ペリカソ便]">代引き[ペリカソ便]
</td>
</tr>
<tr>
<td align="center"> ご意見・ご要望</td>
<td colspan="3" bgcolor="#ffffff">
<TEXTAREA rows="3" name="ご意見・ご要望" cols="50"></TEXTAREA>
</td>
</tr>
</tbody>
</table>
<div align="center">
<input type="button" onclick="soushin()" value="送信">
<input type="reset" value="リセット">
</div>
</form>
<script type="text/javascript" src="/js/mf.js"></script>
:
<form method="POST" action="/member/mf/mform2.cgi">
<input type="hidden" name="_recipient" value="catv@fruits.jp">
<input type="hidden" name="_next_url" value="http://www.fruits.ne.jp/mform_ok.html">
<input type="hidden" name="_mail_title" value="■お申し込み■">
<input type="hidden" name="_mail_style" value="html">
<input type="hidden" name="_confirm" value="page">
<table border="1" cellpadding="2" cellspacing="0" bgcolor="#ffffcc">
<tbody>
<tr>
<td align="center">お名前</td>
<td bgcolor="#ffffff">
<input type="text" name="お名前!" size="38">
</td>
<td>年齢</td>
<td bgcolor="#ffffff">
<select size="1" name="年齢">
<option value="--">--</option>
<option value="10代">10代</option>
<option value="20代">20代</option>
<option value="30代">30代</option>
<option value="40代">40代</option>
<option value="50代">50代</option>
<option value="60代">60代</option>
<option value="70代">70代</option>
</select>
</td>
</tr>
<tr>
<td align="center">住所</td>
<td colspan="3" bgcolor="#ffffff">
<input type="text" name="住所" size="66">
</td>
</tr>
<tr>
<td align="center">電話番号</td>
<td colspan="3" bgcolor="#ffffff">
<input type="text" name="電話番号!" size="37">
</td>
</tr>
<tr>
<td align="center">メールアドレス</td>
<td colspan="3" bgcolor="#ffffff">
<input type="text" name="_mail_address" size="41">
</td>
</tr>
<tr>
<td align="center">ご注文品名</td>
<td bgcolor="#ffffff">
<input type="text" name="注文品名1" size="45">
</td>
<td>数量</td>
<td bgcolor="#ffffff">
<input type="text" name="注文品名1の数量" size="10">
</td>
</tr>
<tr>
<td align="center">発送エリア</td>
<td colspan="3" bgcolor="#ffffff">
<input type="checkbox" name="北海道" value="ON">北海道
<input type="checkbox" name="東北" value="ON">東北
<input type="checkbox" name="関東" value="ON">関東
<input type="checkbox" name="信越" value="ON">信越
<input type="checkbox" name="近畿" value="ON">近畿
<input type="checkbox" name="中国" value="ON">中国
</td>
</tr>
<tr>
<td align="center">お支払い方法</td>
<td colspan="3" bgcolor="#ffffff">
<input type="radio" name="支払い方法" value="振込み" checked >振込み
<select size="1" name="振り込み先">
<option value="−−">−−</option>
<option value="郵便局">郵便局</option>
<option value="山梨中央銀行">山梨中央銀行</option>
</select>
<input type="radio" name="支払い方法" value="現金書留" >現金書留
<input type="radio" name="支払い方法" value="代引き[ペリカソ便]">代引き[ペリカソ便]
</td>
</tr>
<tr>
<td align="center"> ご意見・ご要望</td>
<td colspan="3" bgcolor="#ffffff">
<TEXTAREA rows="3" name="ご意見・ご要望" cols="50"></TEXTAREA>
</td>
</tr>
</tbody>
</table>
<div align="center">
<input type="button" onclick="soushin()" value="送信">
<input type="reset" value="リセット">
</div>
</form>
オプション
(1)メールアドレスと電話番号のチェック
(3)送信者のメールアドレスに返信メールを送信する設定
テキスト入力エリアの名前が「メールアドレス」の場合は メールアドレスとしての正当性をチェックします。(ドメイン・ホスト名までのチェックです。アカウントまでのチェックはできません)
テキスト入力エリアの名前が「電話番号」の場合は数字とハイフンのみの入力であるかチェックします。(2)未入力項目のチェック
フォームのコンポーネントの名前(name)に"!"を含ませると未入力をチェックし、警告メッセージを表示します。
<input type="text" name="電話番号!" ........ >
警告メッセージには"!"を除外した項目の名前を含んで表示します。
上記の例では、”電話番号を入力してください”と表示されます。
上のフォーム例では「お名前」と「電話番号」のnameに"!"がついています。
(3)送信者のメールアドレスに返信メールを送信する設定
以下のようにhidden属性の設定をしてください。_reply_mailが"yes"なら_reply_mail_titleで指定されたメールのタイトル、_reply_mail_templateで指定されたテンプレートテキストファイルのメールの内容で送信します。
|
<input type="hidden" name="_reply_mail" value="yes"> <input type="hidden" name="_reply_mail_title" value="お問い合わせ承りました"> <input type="hidden" name="_reply_mail_template" value="http://fruits.jp/~catv/reply.txt"> |
テンプレートのファイルはテキストエディタで作成します。以下のように本文に他の入力項目を[項目名]の形で埋め込むことが可能です。
※項目名を囲むカッコは半角の大カッコを使用して下さい。
※ここでは必須項目指定の"!"は除いてください。
ご利用にあたっては十分に試験と確認を行ってください。
なお、送信者メールアドレスが存在しない等のエラーはフォーム作成者(_recipient)に通知されます。
| ●テンプレートファイル例 |
| [名前] 様 Q&Aページからのお問い合わせを承りました。 メールにて御返事差し上げますが、内容によってはお電話にてご連絡申し上げる場合もございます。 あらかじめご了承のほどお願い申し上げます。 ------------------------------------------------ ふるーつねっと http://www.fruits.ne.jp/ |
受信メールの表示例
==================================================
日時: 2007年 3月28日 14時29分
--------------------------------------------------
送信元ホスト:nat2.fruits.ne.jp[IP:210.134.92.31]
==================================================
お名前 :計古 照美
年齢 : 10代
住所 : 山梨市上神内川 1716
電話番号 : 0553-22-6822
メールアドレス:keiburuterebi@fruits.jp
注文品名1 : 象のえさ
注文品名1の数量 : 100トン
北海道 : ON
東北 :
関東 : ON
信越 :
近畿 :
中国 :
支払い方法 : 振込み
振り込み先 : 山梨計古銀行
ご意見・ご要望 : なるべくはやくお願いします
==================================================
FRUITS-NET FORM MAIL SERVICE
==================================================
(注)項目の表示順序は、HTMLテキストの行の順番となります。
日時: 2007年 3月28日 14時29分
--------------------------------------------------
送信元ホスト:nat2.fruits.ne.jp[IP:210.134.92.31]
==================================================
お名前 :計古 照美
年齢 : 10代
住所 : 山梨市上神内川 1716
電話番号 : 0553-22-6822
メールアドレス:keiburuterebi@fruits.jp
注文品名1 : 象のえさ
注文品名1の数量 : 100トン
北海道 : ON
東北 :
関東 : ON
信越 :
近畿 :
中国 :
支払い方法 : 振込み
振り込み先 : 山梨計古銀行
ご意見・ご要望 : なるべくはやくお願いします
==================================================
FRUITS-NET FORM MAIL SERVICE
==================================================
(注)項目の表示順序は、HTMLテキストの行の順番となります。
(2)HTML形式
| 日時 | 2007年 3月28日 14時29分 |
| 送信元ホスト | nat2.fruits.ne.jp [IP:210.134.92.31] |
| 項目 | 内容 |
| お名前 | 計古 照美 |
| 年齢 | -- |
| 住所 | 山梨市上神内川1716 |
| 電話番号 | 0553-22-6822 |
| メールアドレス | keiburuterebi@fruits.jp |
| 注文品名1 | 象のえさ |
| 注文品名1の数量 | 100トン |
| 北海道 | ON |
| 東北 | - |
| 関東 | ON |
| 信越 | - |
| 近畿 | - |
| 中国 | - |
| 支払い方法 | 振込み |
| 振り込み先 | 山梨計古銀行 |
| ご意見・ご要望 | なるべくはやくお願いします。 |
FRUITS-NET FORM MAIL SERVICE
(注)項目の表示順序は、HTMLテキストの行の順番となります。










 あなたのホームページを
あなたのホームページを